NextJS 특정 페이지의 OG 태그 다르게 적용하기
입사 6일차, 배송지변경 기능 개발을 끝내고 간단해 보이는 업무를 맡게 되었다! 그런데 생각보다 고려해야 할 게 많아서 시간이 꽤 걸리긴 했는데, 그 덕에 Nextjs를 조금 더 공부할 수 있게 되어 오히려 좋은 경험이었다고 생각한다 😁
참고 💡 회사에서는 NextJS 13 버전을 사용하지만, Pages router를 사용하고 있다.
0. 필요한 도구들
로컬 환경에서는 OG 데이터가 잘 적용되었는지 확인할 수가 없다. 그렇다고 매번 배포하며 확인해 볼 수도 없고...
그래서 찾아보니 https로 손쉽게 포워딩시켜 주는 도구와 OG 데이터를 확인할 수 있는 도구가 있었다.
1) ngrok
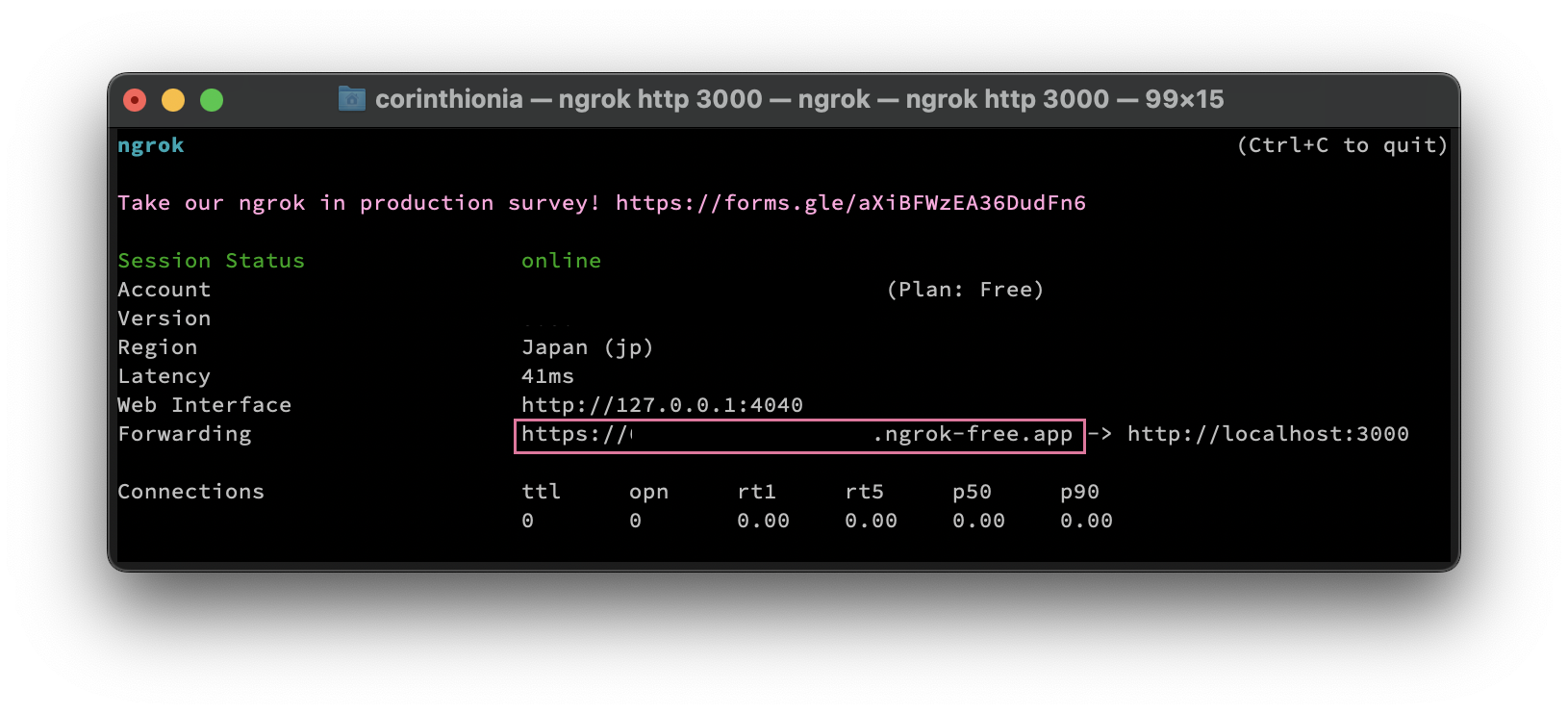
ngrok은 로컬에서 실행 중인 포트를 https로 포워딩 시켜 주는 도구이다. (https 말고 다른 프로토콜로도 가능한 것 같다!)
MAC 기준 아래 명령어로 ngrok을 설치한다.
brew install ngrok/ngrok/ngrok
https로 포워딩 하려면 아래 명령어를 실행한다.
ngrok {현재 프로토콜} {포트번호}
예를들어, 나는 https://localhost:3000을 사용하기 때문에 아래와 같이 사용한다.
ngrok http 3000

위에서 분홍색 박스 속 주소로 접속하면 포워딩 된 것을 확인할 수 있다.
주의 💡 포워딩된 주소를 이용하더라도 여전히 환경은
production이 아니라development이다.
2) 카카오 공유 디버거
카카오에서 제공하는 서비스인데, 카카오톡을 통해 링크를 공유할 때 보이는 정보들에 대해 테스트 해 볼 수 있다.
1. 이슈 확인
전역적으로 Open graph (OG) 관련 태그가 _app.tsx에 작성되어 있었고, 특정한 페이지에서만 이와 다른 OG 데이터를 보여주고자 했다. 그런데 그 특정 페이지에서도 전역적인 OG 데이터가 보이는 것이었다.
2. 원인 찾기
1-1) 2개의 Meta 태그
개발자 도구를 켜서 element들을 살펴보면, OG 관련된 meta 태그들이 2개씩 들어가 있었다. 그중에서 상단 부분에는 전역적으로 지정된 meta 태그가, 그 다음에는 특정 페이지에 적용된 meta 태그가 존재했다.
간단한 예를 보이자면 아래와 같았다.
<head>
<meta property="og:title" content="전역 title" />
<meta property="og:title" content="특정 페이지 title" />
</head>
이걸 보고 가장 먼저 들었던 생각은, meta 태그가 2개씩 존재하기 때문에 가장 최상단에 위치한, 즉 가장 먼저 읽어오는 데이터를 보여주는 게 아닐까 싶었다...!
1-2) key
NextJS 공식문서를 보면, 이에 대한 해결방법이 나와 있다. Head 컴포넌트에서 태그가 중복되지 않게 하려면 key 프로퍼티를 이용하면 된다. 그러면 가장 마지막에 오는 태그만 렌더링 된다.
<head>
<meta property="og:title" key="og-title" content="전역 title" />
<meta property="og:title" key="og-title" content="특정 페이지 title" />
</head>
즉 위와 같은 코드에서, 각각의 두 태그가 같은 key 프로퍼티를 사용하므로 제일 마지막에 오는 특정 페이지 title을 가진 태그만 보여지게 된다는 것이다.
개발자 도구로 확인해 보니 meta 태그가 하나만 들어가게 되었지만 또 다른 문제가 발생했다 🥹
2-1) OG 태그를 읽어오지 못하는 문제
포워딩된 주소를 이용하여 실제 공유도 해 보고, 카카오 공유 디버거를 이용했을 때에도 OG 데이터가 제대로 인식되지 않고 있었다.
열심히 구글링 해 보니, 특정 페이지에서만 메타 데이터를 다르게 보여주려면 getServerSideProps 또는 getStaticSideProps를 이용해야 한다고 한다. 특정한 OG 데이터를 적용하고자 하는 페이지를 /pages/post/[id].tsx라 한다면, 해당 파일 하단에 다음과 같은 코드를 추가한다.
interface GetServerSidePropsContextParams extends ParsedUrlQuery {
id: string;
}
export const getServerSideProps = (context: GetServerSidePropsContext) => {
const { id } = context.params as GetServerSidePropsContextParams;
return {
props: {
openGraphTags: {
title: '특정 페이지 title',
description: '특정 페이지 description',
image: '특정 페이지 image',
url: '특정 페이지',
},
},
};
};
그리고 _app.tsx에서 Head 컴포넌트 부분에 pageProps를 이용하여 데이터를 전달하면 된다.
<Head {...pageProps.openGraphTags} />
주의 💡
og:url부분에 들어간 주소의 og 데이터를 읽어 오기 때문에, 특정 페이지에만 og 데이터를 다르게 사용하고 싶을 경우,url정보도 꼭 전달해 줘야 한다!
그러고 나서 확인해 보면 OG 태그가 원하는 대로 뜨는 것을 확인할 수 있다!! 👍🏻