Gatsby - Google Search Console의 색인 생성 문제 (리디렉션이 포함된 페이지) 해결하기

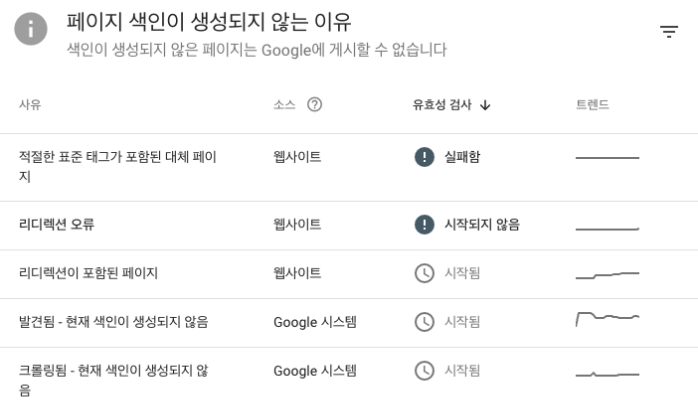
오래전부터 Google Search Console에 블로그를 등록했음에도 불구하고 생각보다 트래픽이 좋지 않았다. 페이지 색인이 생성되지 않아 발생한 문제였는데, 그중 [리디렉션이 포함된 페이지]를 이유로 많은 페이지들의 색인이 생성되지 않았다.
[리디렉션이 포함된 페이지]는 사용자가 a 주소인 줄 알고 접속했는데, 결과적으로 b 주소로 접속하게 되었다는 것이다. 하지만 계속 확인해 봐도 변화를 모르겠어서 정말 몇 달을 고민했다 🫥
1. 원인 파악하기
우선 각 포스트의 썸네일을 클릭하면 아래 사진처럼 record/modutime-record-first/ 로 사용자를 이동시킨다.

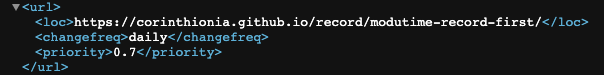
그런데 sitemap을 확인해 보니 인식한 URL은 record/modutime-record-first 였다.

그래서 한번 확인해 보니, a로 접속을 했을 때, a/로 redirect 되는 것이었다! 결국 이 문제는 맨 뒤에 붙는 슬래시 하나 때문에 발생했던 것이다!!
2. Trailing Slash
Google Search Central - To slash or not to slash
URL의 맨 뒤에 붙는 이 슬래시를 trailing slash라고 한다. 만약 URL에 trailing slash가 있다면 일반적으로 리소스가 directory임을 의미하고, 없다면 file임을 의미한다.
이 trailing slash의 유무에 따라 다른 컨텐츠를 보여주는 것은 구글 검색엔진상으로는 허용되지만, 사용자에게 좋지 않은 방법이라고 한다. www.google.com/webmasters와 www.google.com/webmasters/가 각각 다른 내용을 보여준다면 사용자는 혼란을 느낄 수도 있기 때문이다.
만약 a와 a/가 보여주는 내용이 같고 하나의 URL 버전만 게재하고 싶다면 아래의 과정을 따른다.
- 두 URL 중 한 가지 방법을 선택한다.
- 만약 사이트에서 directory 구조를 사용한다면
a/형태를 사용하는 것이 일반적이다.
- 만약 사이트에서 directory 구조를 사용한다면
- 사이트맵이 있다면 선호하는 버전의 URL을 표시하고, 중복 URL은 넣지 않는다.
- 301 리디렉션을 사용해 중복 URL에서 기본 버전으로 리디렉션 한다.
rel="canonical"링크 태그를 이용할 수도 있다.
자세한 내용은 이 글을 확인해 보면 좋을 것 같다.
3. 그래서 해결 방법은?
내 블로그에서는 directory 구조를 사용하기 때문에 a/ 형태의 URL을 유지하는 게 맞다고 판단했다. 따라서 sitemap의 설정을 바꿔 주는 게 좀더 편리할 것 같았다.
여태까지 gatsby-plugin-advanced-sitemap 플러그인을 이용했었는데, 이를 제거하고 gatsby-plugin-sitemap을 이용했다.
먼저 플러그인을 설치해 준다.
yarn add gatsby-plugin-sitemap
그후 gatsby-config.js의 plugin 부분에 다음을 추가한다.
module.exports = {
plugins: [`gatsby-plugin-sitemap`],
};
그 다음 프로젝트를 빌드하면 사이트맵이 생성된다!!
사이트맵을 확인해 보면 URL 뒤에 슬래시가 붙은 채로 생성된 것을 확인할 수 있다.

그후 Google Search Console에 들어가 새로운 사이트맵을 추가하고 색인이 생성되지 않은 페이지에 대해 색인 생성 요청을 하면 이제서야 정상적으로 색인이 생성된다!!