브라우저 렌더링 과정

💡 브라우저가 HTML, CSS, JavaScript로 작성된 텍스트 문서를 어떻게 파싱(해석)하여 브라우저에 렌더링하는지 살펴보자!
파싱구문분석(Syntax analysis)은 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해(Lexical analysis)하고, 토큰에 문법적 의미와 구조를 반영하여 Parse tree(Syntax tree)를 생성하는 일련의 과정을 말한다.렌더링HTML, CSS, JavaScript로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
TL;DR

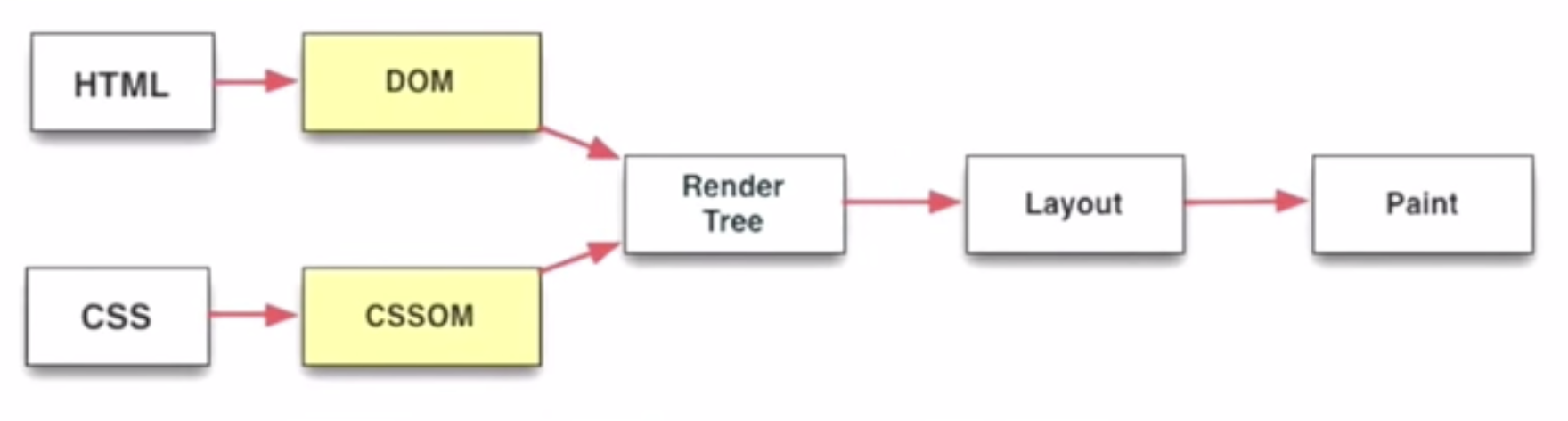
이미지 출처 - https://betterprogramming.pub/how-does-the-browser-render-a-webpage-75cdb53ba49d
- 브라우저는 HTML, CSS, JavaScript, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고, 이들을 결합하여 렌더트리를 생성한다.
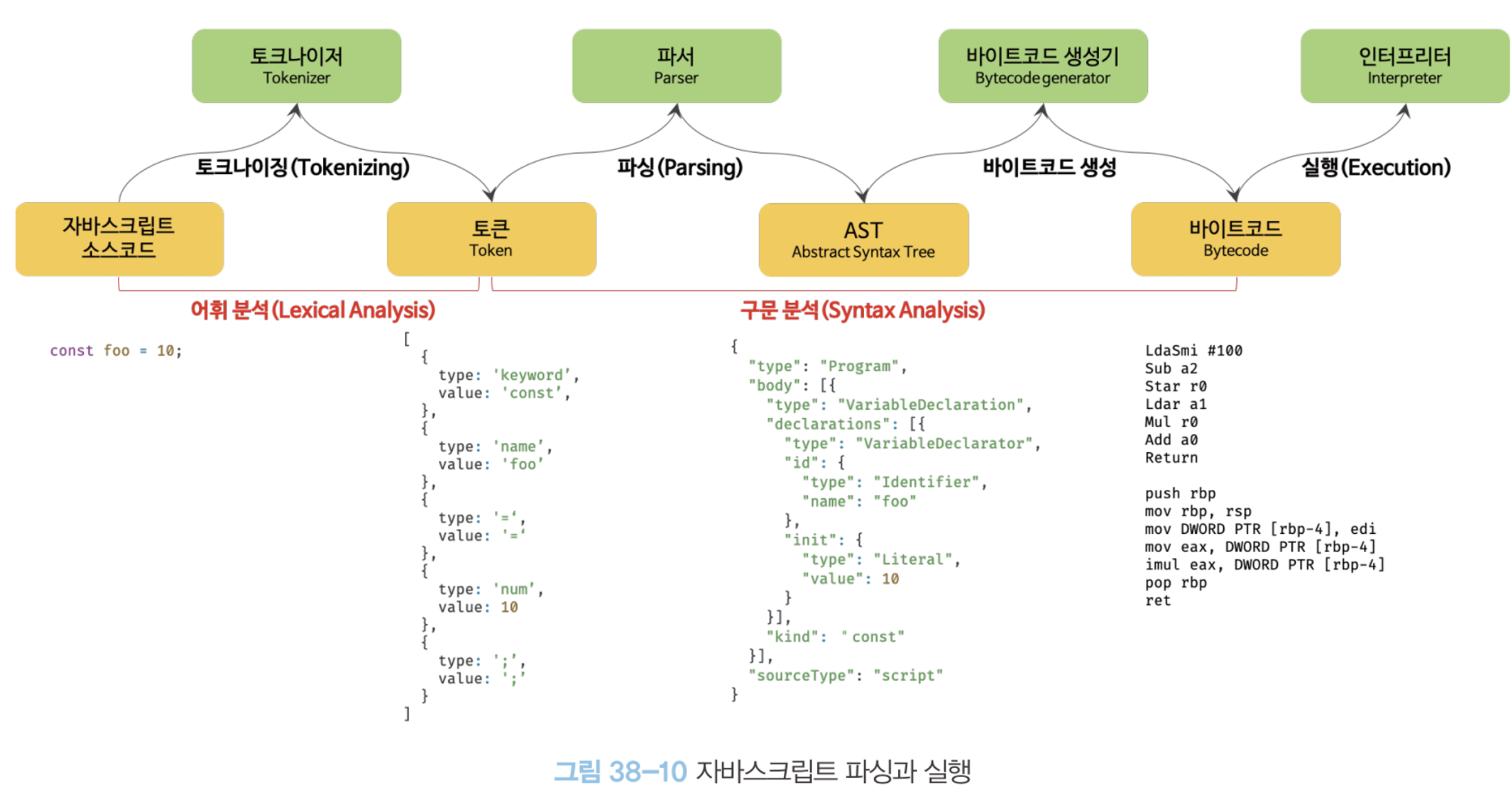
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고, 바이트코드로 변환하여 실행한다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅 한다.
1. 브라우저 렌더링 과정
1) HTML 파싱과 DOM 생성
- 순수한 텍스트로 이루어져 있는 HTML 문서를 브라우저에 시각적 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 한다.
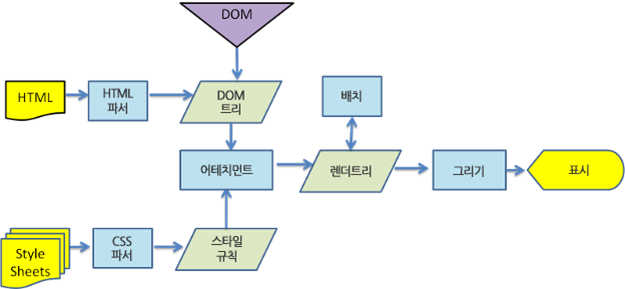
브라우저 렌더링 엔진이 HTML 문서를 파싱하여 DOM을 생성하는 과정
바이트 → 문자 → 토큰 → 노드 → DOM
-
서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답된다. 이때 서버는 브라우저가 요청한 HTML 파일을 읽어들여 메모리에 저장한 다음, 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다.
-
서버가 응답한 바이트 형태의 HTML 문서는 브라우저에서
meta태그의charset어트리뷰트에 의해 지정된 인코딩 방식을 기준으로 문자열로 변환된다. -
문자열로 변환된 HTML 문서를 읽어들여 문법적 의미를 갖는 코드의 최소 단위인 토큰으로 분해한다.
-
각 토큰들을 객체로 변환하여 노드를 생성한다. 토큰의 내용에 따라
문서 노드,요소 노드,어트리뷰트 노드,텍스트 노드가 생성된다. 노드는 이후 DOM을 구성하는 기본 요소가 된다.
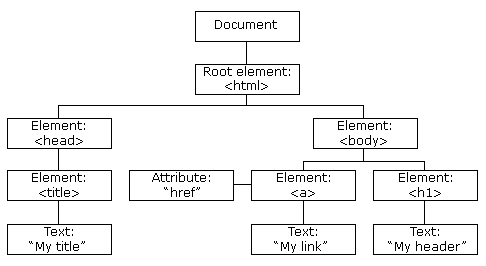
이미지 출처 - https://www.w3schools.com/js/js_htmldom_navigation.asp -
HTML 문서는 HTML 요소들의 집합으로 이루어지며, HTML 요소는 중첩 관계를 갖는다 - 이러한 HTML 요소 간의 부자관계를 반영하여 모든 노드들을 트리 자료구조로 구성하고, 이를 DOM이라 부른다.
즉, DOM은 HTML 문서를 파싱한 결과물이다.
2) CSS 파싱과 CSSOM 생성
- 렌더링 엔진은 HTML을 한 줄씩 파싱하여 DOM을 생성해 나가는데, 중간에
link태그나style태그를 만나면 DOM 생성을 일시적으로 중단한다. - 그리고
link태그의href어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나style태그 내의 CSS를 HTML과 동일한 파싱 과정을 거치며 해석하여 CSSOM (CSS Object Model)을 생성한다. - CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 파싱하여 DOM 트리 생성을 재개한다.
3) 렌더 트리 생성
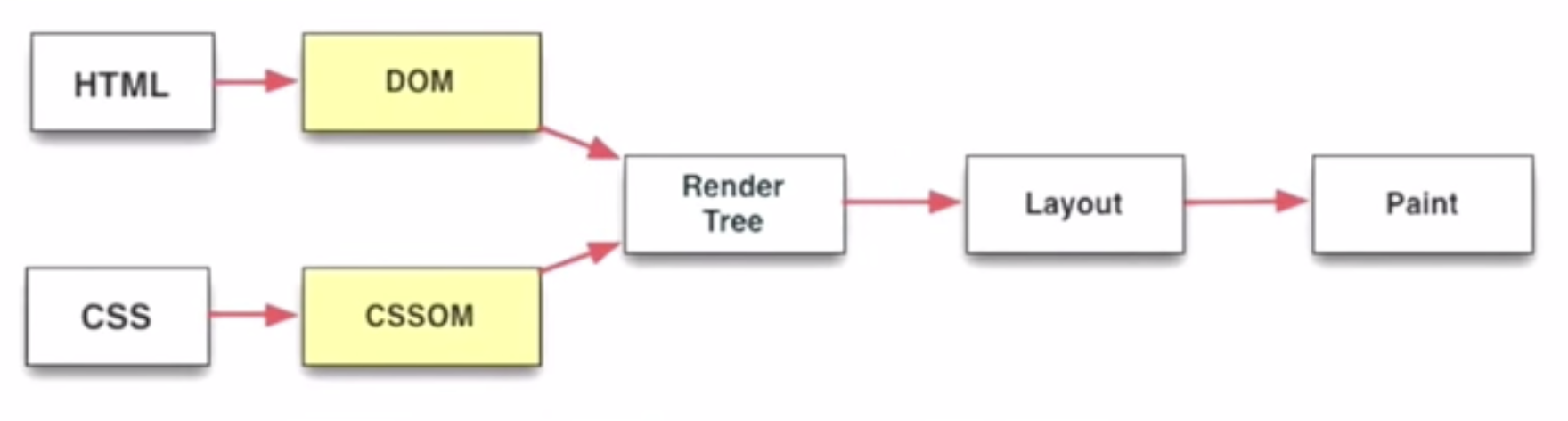
DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합된다.
- 렌더 트리는 렌더링을 위한 트리구조의 자료구조다.
- 따라서 브라우저 화면에 렌더링되지 않는 노드(e.g.
metascript) 와 CSS에 의해 비표시(e.g.display: none) 되는 노드들은 포함하지 않는다.- 즉, 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.
- 이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는 데 사용되며, 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

이미지 출처 - https://betterprogramming.pub/how-does-the-browser-render-a-webpage-75cdb53ba49d
💡 리렌더링(레이아웃 계산과 페인팅을 다시 실행)이 발생하는 경우
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는 스타일 변경
4) 자바스크립트 파싱과 실행
-
DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다.
- 즉, 자바스크립트 코드에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있다.
-
렌더링 엔진이 HTML을 파싱하다가 자바스크립트 파일을 로드하는
script태그나 자바스크립트 코드를 콘텐츠로 담은script태그를 만나면 DOM 생성을 일시 중단한다.- 서버에 요청하여 로드한 자바스크립트 파일이나
script태그 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다. - 자바스크립트 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘겨 HTML 파싱이 중단된 지점부터 다시 DOM 생성을 재개한다.
- 서버에 요청하여 로드한 자바스크립트 파일이나
-
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
- 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행한다.
- 자바스크립트 엔진이 제어권을 넘겨 받으면 자바스크립트 코드를 파싱하기 시작한다. 자바스크립트를 해석하여 AST(추상적 구문 트리)를 생성한다.
- AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트 코드를 생성하여 실행한다.

출처 - 모던 자바스크립트 딥다이브
5) 리플로우와 리페인트
- 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우, DOM이나 CSSOM이 변경된다.
- 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고, 변경된 렌더 트리를 기반으로 레이아웃과 페인팅을 거쳐 브라우저의 화면에 다시 렌더링한다.
- 이를 리플로우, 리페인트라 한다!
Reflow레이아웃을 다시 계산하는 것 - 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다.Repaint재결합된 렌더 트리를 기반으로 다시 페인트
- 리플로우와 리페인트가 순차적으로 동시에 실행되는 것은 아니다. 레이아웃에 영향이 없는 변경은 리페인트만 실행된다.
2. 자바스크립트 파싱에 의한 HTML 파싱 중단
- 렌더링 엔진과 자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행한다. (동기적)
- 이 말은 즉,
script태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 것을 의미한다.
- 이 말은 즉,
- 자바스크립트 코드를 파싱하기 위해 DOM의 생성이 일시 중단되는데, 만약 DOM 생성이 완료되지 않는 상태에서 DOM이나 CSSOM을 변경하는 DOM API를 사용한다면 문제가 발생할 수 있다.
- → 이러한 문제를 피하기 위해
body요소의 가장 아래에 자바스크립트를 위치시키는 것이 좋다.- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있기 때문
- 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축되기 때문
1) script 태그의 async/defer 어트리뷰트
- 자바스크립트 파싱에 의한 DOM 생성이 중단(Blocking)되는 문제를 근본적으로 해결하기 위해 HTML5부터
script태그에async와defer어트리뷰트가 추가되었다. asyncdefer어트리뷰트는src어트리뷰트가 없는 인라인 자바스크립트에는 사용할 수 없다.<script async src="extern.js"></script> <script defer src="extern.js"></script>asyncdefer를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 하지만 자바스크립트 실행 시점에 차이가 있다.
async 어트리뷰트
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
- 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단된다.
- 여러 개의
script태그에async어트리뷰트를 지정하면 순서와 상관없이 로드가 완료된 자바스크립트부터 먼저 실행된다.
defer 어트리뷰트
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
- 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행된다.
- 따라서 DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.
Reference
- 모던 자바스크립트 딥다이브
- 브라우저는 어떻게 동작하는가?
- Thumbnail - Image by Freepik