모바일 환경에서 애니메이션 사용 시 잔상이 생길 때
@corinthioniaJune 28, 2023
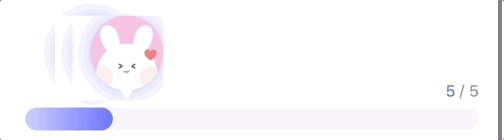
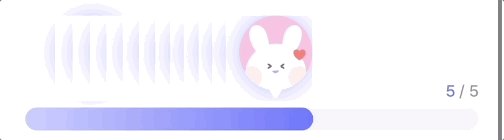
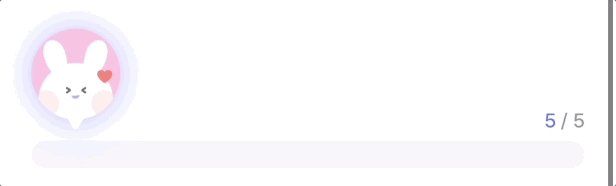
1. 이게 뭐야!
분명히 PC로 확인할 땐 별 문제가 없었는데, 모바일로 확인해 보니 애니메이션이 발생할 때 그림자의 잔상이 남는 것을 확인했다.


2. 해결 방법
열심히 구글링 해 보았지만 마땅한 해결 방법이 나오지 않아 결국 챗지피티의 도움을 받았다.
결과적으로 아래 코드 두 줄을 추가하면 위와 같은 에러는 해결된다!
backface-visibility: hidden요소의 뒷면이 화면에 표시되지 않게 한다. 즉, 뒷면이 화면에 표시되지 않게 하여 잔상이 줄어들게 한다.transform: translateZ(0)3D 변형을 적용하여 GPU 가속을 강제로 사용하도록 한다. 이를 통해 애니메이션 동작이 더 부드럽게 처리되며, 잔상이 줄어들게 하는 효과가 있다.
filter: drop-shadow(0px 0px 11px rgba(106, 123, 255, 0.49));
backface-visibility: hidden;
transform: translateZ(0);
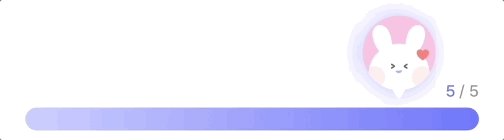
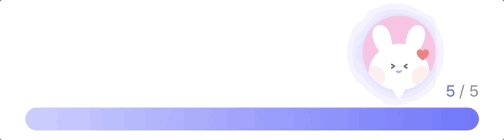
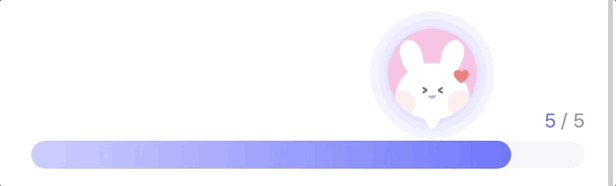
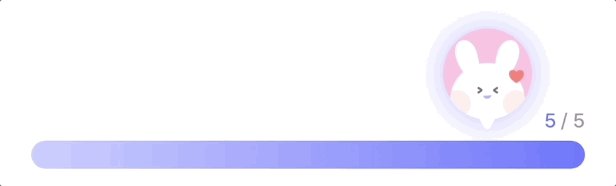
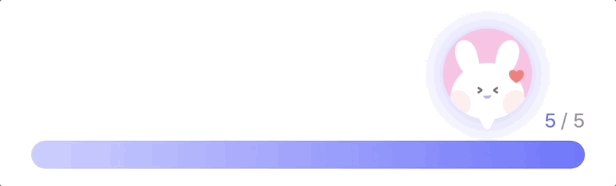
3. 결과
잔상이 사라진 채로 잘 동작한다!

← 이전 글IT 연합 동아리 DND 8기 활동 후기
다음 글 →Tanstack query (React-query v4 도입하기)