CRA에서 Vite로 전환할 결심
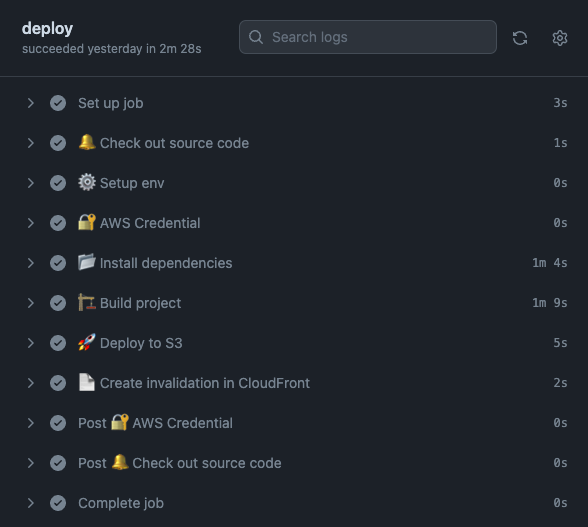
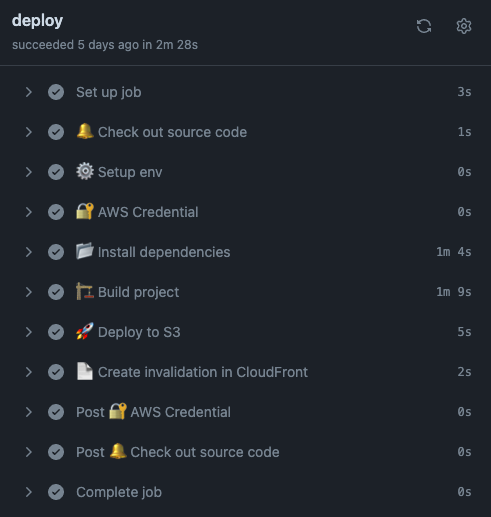
Vite에 대해서는 여러 번 들어봤었다. 듣기로는 Webpack을 사용할 때보다 빌드시간이 엄청나게 단축된다고 한다. 현재 개발하고 있는 모두의 시간 이라는 서비스는 CRA로 프로젝트를 구성하여 기본적으로 Webpack이 설정되어 있는데, 배포하는 데 총 2분 28초 정도가 걸리고 그중에서 빌드하는 데에만 1분 9초를 소요한다.

이번 기회를 통해 조금이라도 시간을 단축시키고 싶어서 Vite로 마이그레이션을 진행해 봤다!
1. Vite는 왜 빠를까?
Vite는 Webpack에 비해 속도가 빠르다고 한다. 어떻게 하길래 빠를 수 있을까?
이에 대한 답을 공식문서에서 찾을 수 있었다.
Vite는 애플리케이션의 모듈을 dependencies와 source code 두 가지 카테고리로 나누어 개발서버의 시작 시간을 개선한다.
-
Dependencies: 개발 시 내용이 바뀌지 않을 일반적인 JavaScript 소스 코드이다. Vite의 사전 번들링 기능은 Esbuild를 사용하여 Webpack, Parcel과 같은 기존의 번들러 대비 10-100배 빠른 속도를 제공한다고 한다.
-
Source code: JSX, CSS와같이 컴파일링이 필요하고, 수정이 잦은 Non-plain JavaScript 소스 코드를 말한다. Vite는 Native ESM을 이용해 소스코드를 제공하는데, 이는 브라우저가 번들러의 일부 작업을 수행하여 Vite는 브라우저가 요청하는 대로 소스 코드를 변환하고 제공하기만 하면 된다. 조건부 동적 import 이후의 코드는 현재 화면에서 실제로 사용되는 경우에만 처리된다.
-
기존의 번들러 기반으로 개발을 진행하면, 소스 코드를 업데이트 할 때 번들링 과정을 다시 거쳐야 했다. 따라서 서비스가 커질수록 소스 코드 갱신 시간 또한 선형적으로 증가하게 된다.
아직 번들러에 대해 무지한 것 같다... 나중에 시간 내서 더 자세히 공부해 봐야겠다..!.!!
2. Vite로 마이그레이션
앞서 말했듯이 모두의 시간 프로젝트는 CRA(create-react-app)로 프로젝트를 세팅했기 때문에 이를 기준으로 설명하겠다.
1) 프로젝트에 Vite 설치하기
yarn add -D vite @vitejs/plugin-react vite-tsconfig-paths
2) root에 vite.config.ts 파일 작성하기
import react from '@vitejs/plugin-react';
import tsconfigPaths from 'vite-tsconfig-paths';
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [react(), tsconfigPaths()],
});
각 플러그인에 대한 자세한 설명과 옵션은 아래 링크에서 확인할 수 있다.
3) public 폴더에 있는 index.html을 프로젝트의 root 경로로 옮기기
이는 공식문서에 나와 있는 내용인데, 이렇게 함으로써 추가적인 번들링 과정 없이 index.html 파일이 애플리케이션의 진입점(entry point)이 되게끔 할 수 있다.
favicon 등 public 폴더에 있던 파일들은 그냥 그대로 놔둬도 된다!
4) index.html 내의 %PUBLIC_URL% 제거하기
Vite는 index.html 내에 존재하는 URL에 대해 %PUBLIC_URL%과 같은 placeholder 없이 사용할 수 있도록 URL 베이스를 자동으로 맞춰 주기 때문이라고 한다.
<link rel="icon" href="/favicon.ico" />
5) index.html의 body 부분 업데이트
새로운 script 태그를 추가한다.
<body>
<div id="root"></div>
<script type="module" src="/src/index.tsx"</script>
</body>
6) tsconfig.json 업데이트
아래의 항목들을 다음과같이 업데이트 한다.
{
"compilerOptions": {
"types": ["vite/client" "react", "react-dom", "node"],
"isolatedModules": true,
...
},
"include": ["vite.config.ts", ...]
}
7) vite-env.d.ts 파일을 생성하여 작성하기
해당 파일은 /src 경로에 위치하도록 했다.
/// <reference types="vite/client" />
8) react-scripts 와 Webpack 제거하기
yarn remove react-messages webpack
9) package.json 수정하기
"scripts": {
"start": "vite",
"build": "tsc && vite build",
...
},
10) 환경변수 이름 업데이트 하기
REACT_APP을 prefix로 사용하던 환경변수의 이름을REACT_APP대신VITE로 바꿔 준다.- 또한 환경변수를 사용할 때
process.env.REACT_APP대신import.meta.env.VITE를 사용한다. env.d.ts파일을 별도로 만들어 환경변수에 대한 타입을 작성할 수도 있다.- 환경변수에 대한 더 많은 설정은 공식문서에서 찾아볼 수 있다.
11) node_modules 삭제 후 재설치 하기
rm -rf node_modules
yarn install
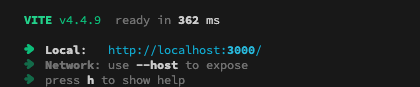
12) yarn start로 실행하기
잘된다 얏호

3. 추가적인 설정
1) 포트 번호 변경하기
Vite에서는 서버 포트가 기본적으로 5173번으로 설정되어 있어 yarn start를 실행하면 5173번 포트로 접속된다. 기존에 3000번 포트를 사용해 왔기 때문에 포트를 변경해 보자.
vite.config.ts 파일을 다음과같이 변경한다.
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import tsconfigPaths from 'vite-tsconfig-paths';
export default defineConfig({
plugins: [react(), tsconfigPaths()],
server: {
port: 3000,
},
});
그러면 서버가 실행 중에도 Vite가 알아서 서버를 재시작하여 3000번 포트를 이용할 수 있다!
2) 개발서버 실행 시 자동으로 창 띄우기
vite.config.ts 파일에 다음과같은 옵션을 추가한다.
export default defineConfig({
plugins: [react(), tsconfigPaths()],
server: {
open: true,
},
});
3) 절대경로 (Path alias) 설정하기
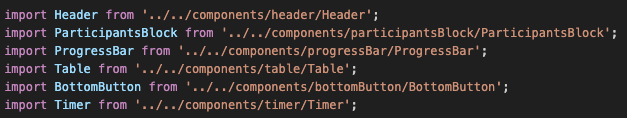
이 지저분한 import 문을 보라...

안 그래도 계속 Path alias 설정해야지 해야지 하다가 이번에 Vite로 마이그레이션을 진행한 김에 같이 설정해 보았다.
먼저 tsconfig.json 파일에 다음을 추가한다.
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"@components/*": ["src/components/*"]
}
}
}
그리고 vite.config.ts 파일에도 다음을 추가한다.
export default defineConfig({
resolve: {
alias: [
{ find: '@src', replacement: '/src' },
{
find: '@components',
replacement: '/src/components',
},
],
},
});
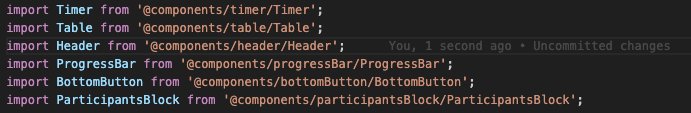
그러면 @src/ @components/ 와 같은 방식으로 사용할 수 있다.
결과를 보니 확실히 한층 더 깔끔해졌다!!
그래도 만족 못해... 조만간 얼른 리팩토링 해야겠다 🥹

4. 마이그레이션 이후의 변화
1) React를 사용했을 때
- 개발서버 구동에 필요한 시간: 약 2초
- 빌드에 소요되는 시간: 10.38초
2) Vite를 사용했을 때
- 개발서버 구동에 필요한 시간: 약 0.6초
- 빌드에 소요되는 시간: 2.06초

빌드 시간이 5배나 단축됐다!! 😮😮😮
5. 실제 서비스 배포 후 확인해 보기
1) Vite로 변경 이전

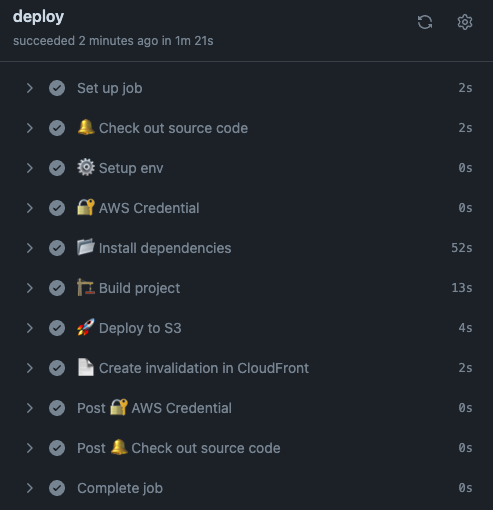
2) Vite로 변경 이후

빌드 시간이 1분 9초 → 13초로 어마어마하게 줄었다! 🥳🥳
6. 후기
프로젝트 규모가 아직 그렇게 크지 않아 Vite로 마이그레이션을 진행할지 말지 고민이 많았다. 하지만 서비스 배포하는 데에 약 3분 정도가 걸리는데, 나는 이 또한 너무 길다고 느껴져서 조금이라도 단축해 보고 싶은 마음이 컸다. 그런데 생각보다 드라마틱한 결과를 확인할 수 있어서 신기했다. 빌드시간이 5배나 줄어드는 것을 보고 시도하길 잘했다는 생각이 든다. 앞으로도 자주 애용해야겠다 🍀